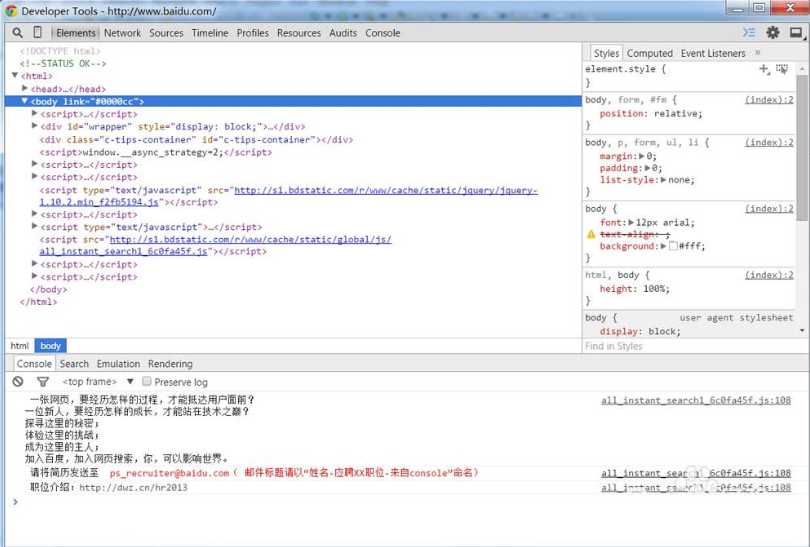
1、使用浏览器打开我们需要进行调试的页面,然后按下F12键,会显示如下图所示的调试窗口

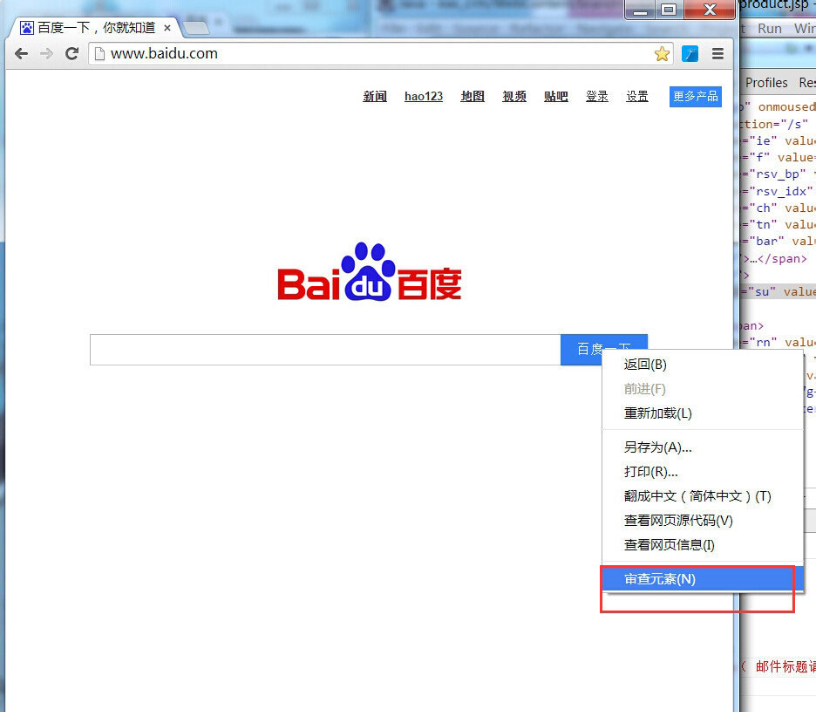
2、如果我们需要精准定位到需要调试的元素则可以在需要调试的元素上单击鼠标右键选择“审查元素”

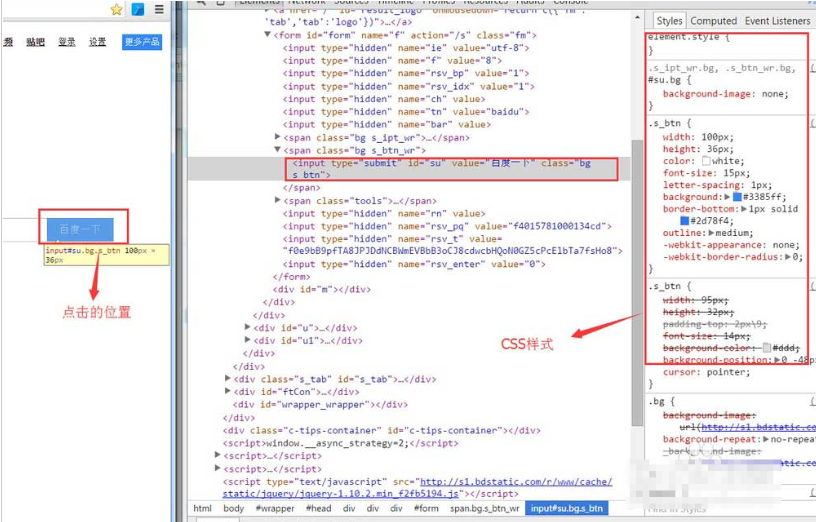
3、这时右边就会对应显示出该元素的代码,而更右侧的区域则会显示出该元素的css样式

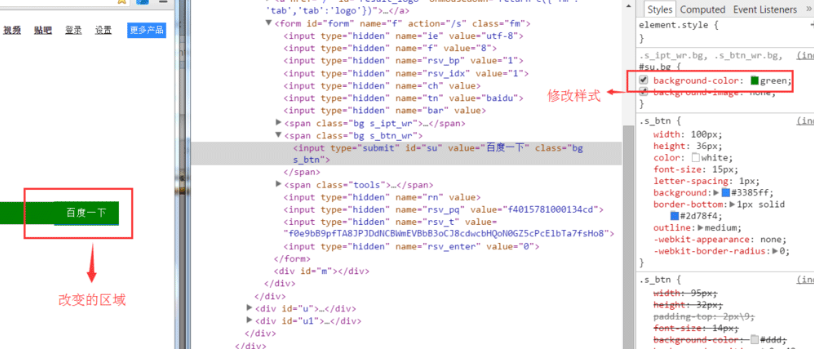
4、使用鼠标左键单击css样式代码中的空白处,就可以对这个元素添加新的样式了,新添加的样式效果会在左侧的网页内容中实时显示出来、如果我们需要取消某个css样式的效果则可以将该样式取消勾选

以上就是谷歌浏览器调试工具的使用方法,希望对大家有所帮助