对于很多前端开发人员来说,谷歌浏览器的js断点调试功能无疑是一项非常实用的功能,它可以通过设置断点的形式来帮助我们排查js代码中的错误。那么谷歌浏览器的js断点调试功能如何使用呢?一些朋友可能刚刚接触谷歌浏览器,不知道如何进行js断点调试,所以小编今天就给大家分享一下谷歌浏览器js断点调试功能最新使用教程,有需要的朋友一起来看看吧。
谷歌浏览器js断点调试功能最新使用教程
1、首先我们在需要调试的界面按 F12 打开开发者工具;

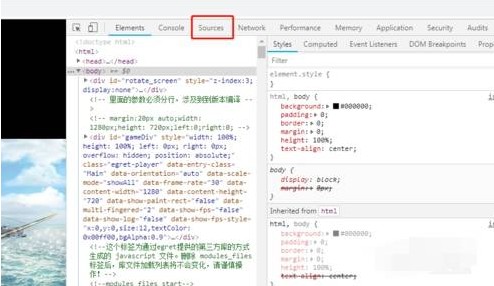
2、打开成功可以看到上图所示的弹出工具。本经验是如何调试,所以直接进入正题,点击 Sources 标签;

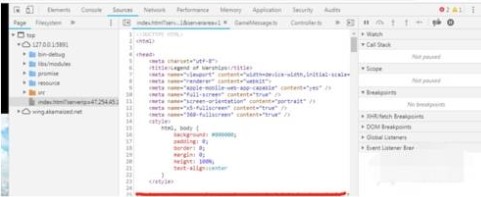
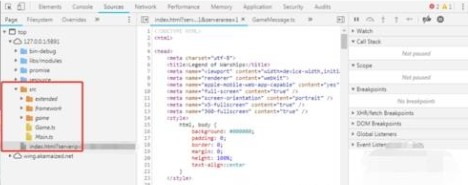
3、左边 Page 标签下显示的就是项目目录;

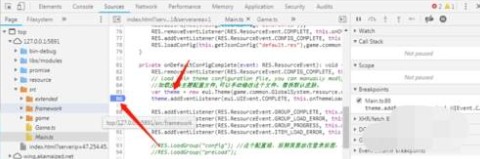
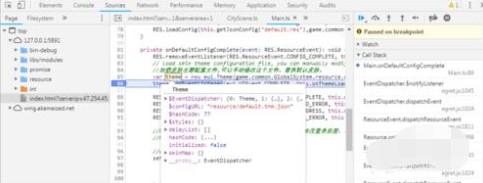
4、假设对 Main.ts 进行调试,需要在调试代码行前,点击行数字位置所在,出现如图所示的蓝色标志,表示定位成功;

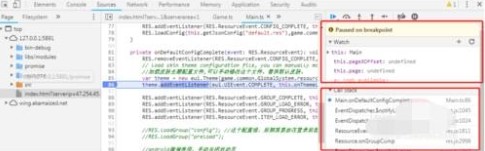
5、接下来运行页面,运行到脚本所在就会在断点的位置,出现暂停,将鼠标移到指定变量,就会显示出相关数据;

6、配合右边 watch 跟 调用堆栈的使用,可以跳出该函数,查看上一步函数等等。通过查看这些数据得到调试结果;

以上就是谷歌浏览器js断点调试功能最新使用教程,看完上面的教程后,相信大家应该已经对谷歌浏览器中的js断点调试功能有了比较充分的了解了。