谷歌浏览器对HTML网页进行调试的详细操作方法
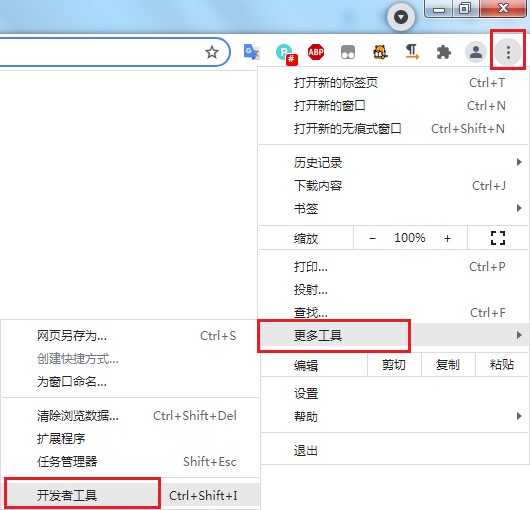
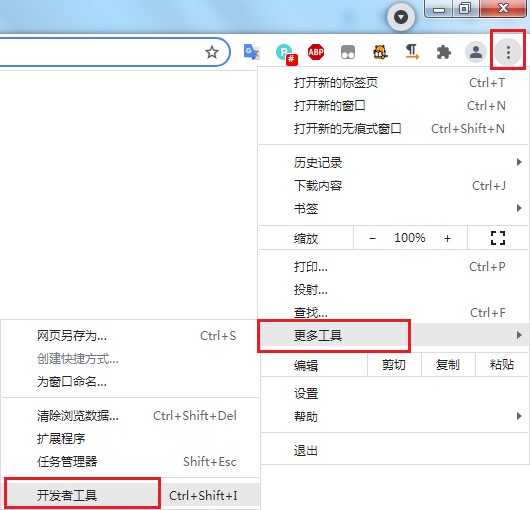
1、打开谷歌浏览器,在浏览器右上角依次点击“菜单”-“更多工具”-“开发者工具”。

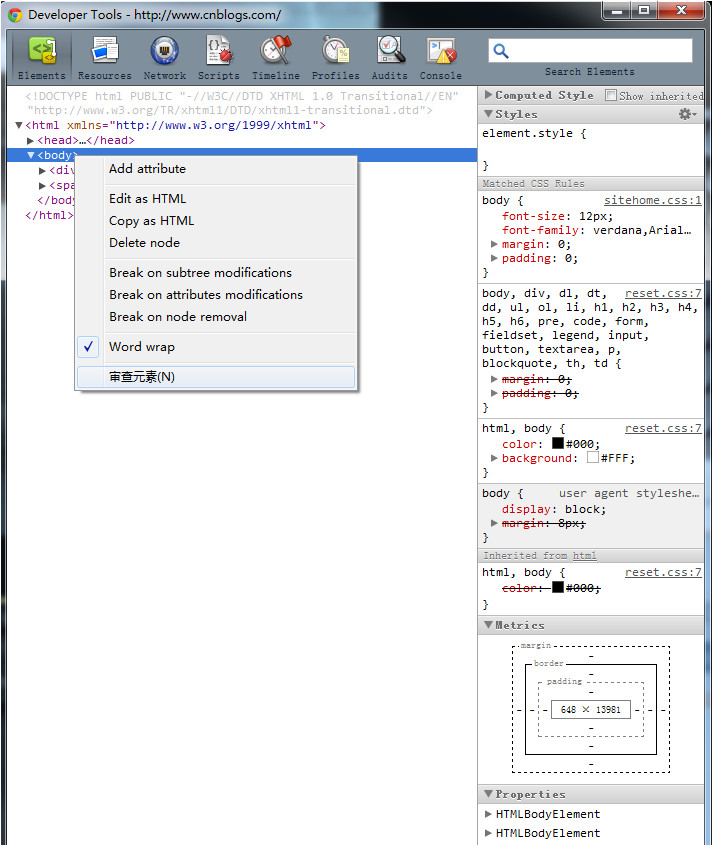
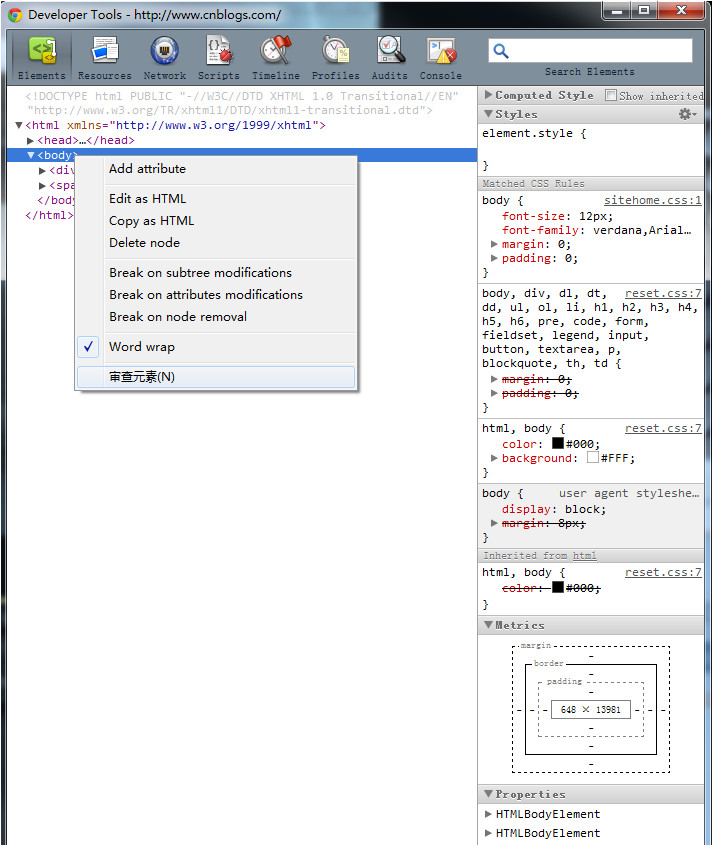
2、此时就会弹出开发者工具,如下图所示,这个就是查看、编辑页面上的元素,包括HTML和CSS。

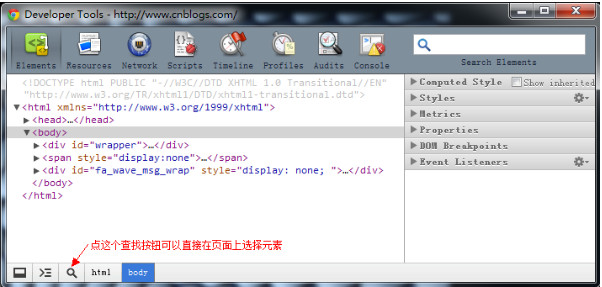
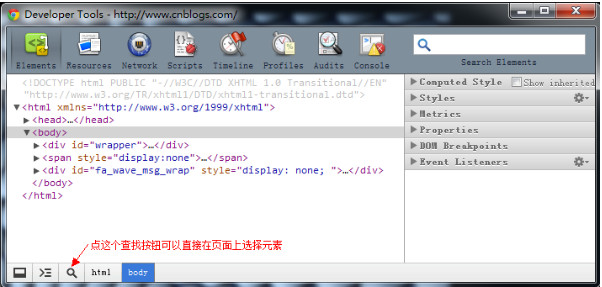
3、在左侧显示的是当前网页的所有标签,我们可以点击选择标签,或是对标签进行编辑。

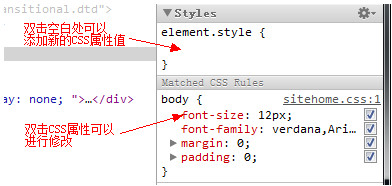
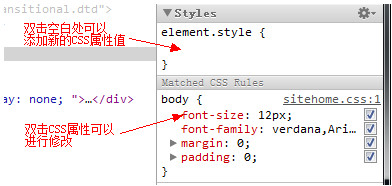
4、在标签页的右侧可以对元素的CSS进行查看与编辑。

以上就是谷歌浏览器对HTML网页进行调试的详细操作方法,大家按照上面的方法来进行设置,就可以在谷歌浏览器中对网页进行调试了。
分类




相关文章