1、在IE浏览器中打开我们想要调试的页面,在将鼠标移动到菜单栏中的“工具”一项上,找到并点击“开发人员工具”。我们也可以直接按F12快速打开

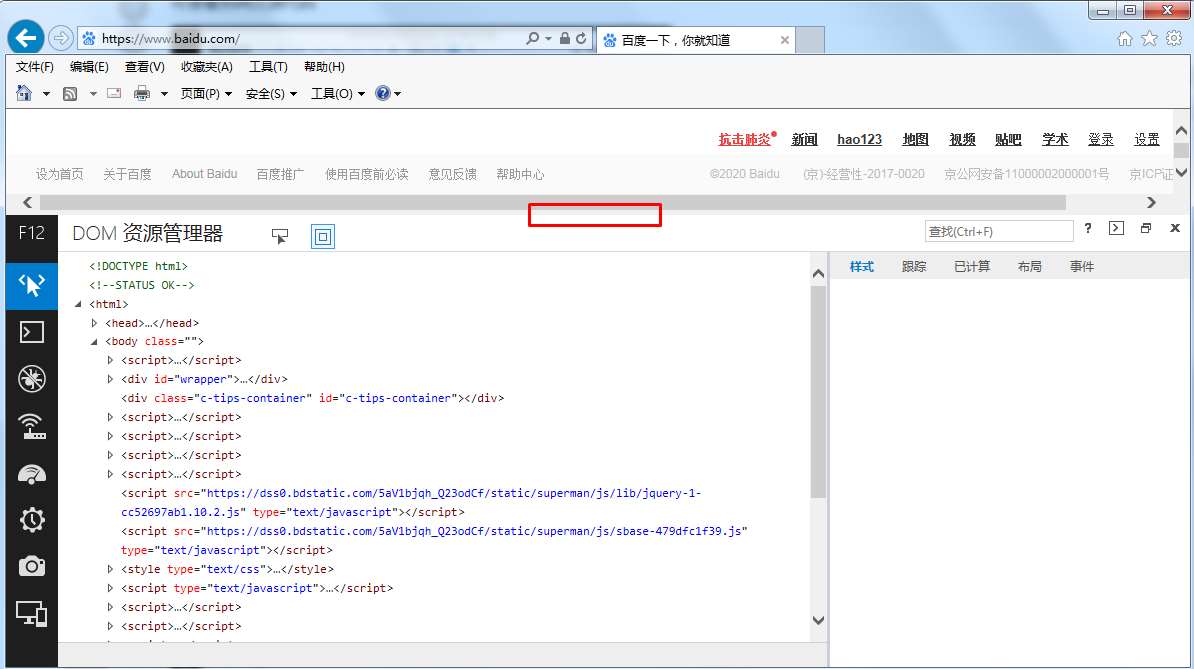
2、可以看到,浏览器下方弹出了开发人员工具,我们可以按住红框中的位置将它的显示界面放大或者缩小

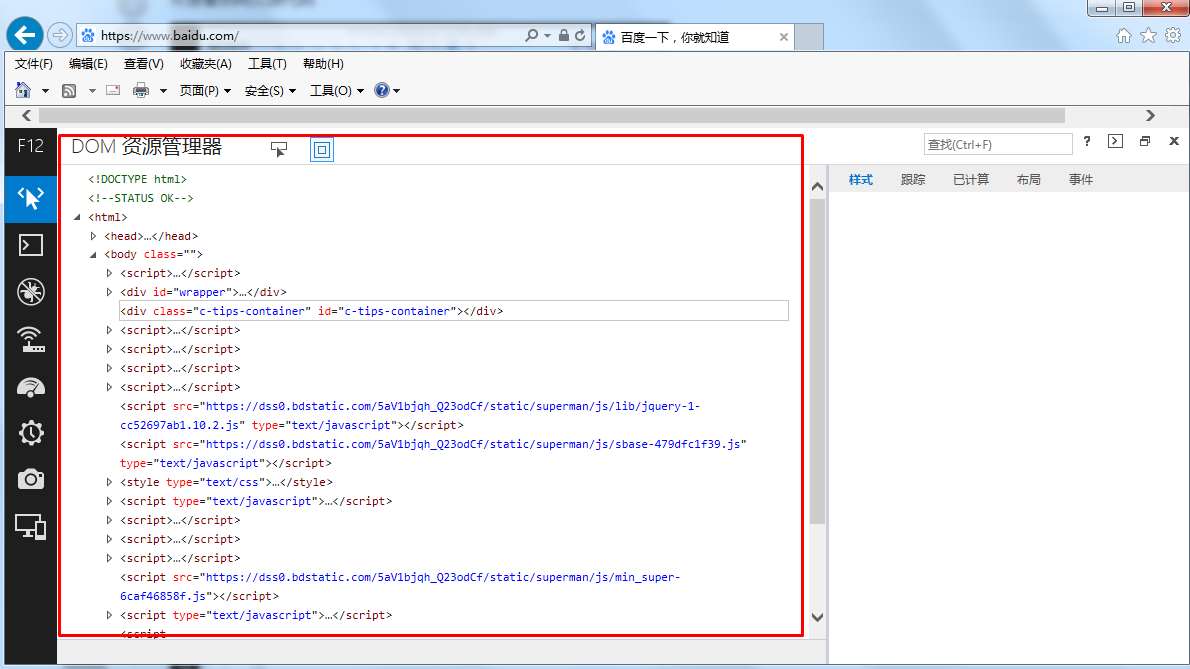
3、开发人员工具的左侧显示的是当前网页的源代码,我们可以点击自己想要调试的内容

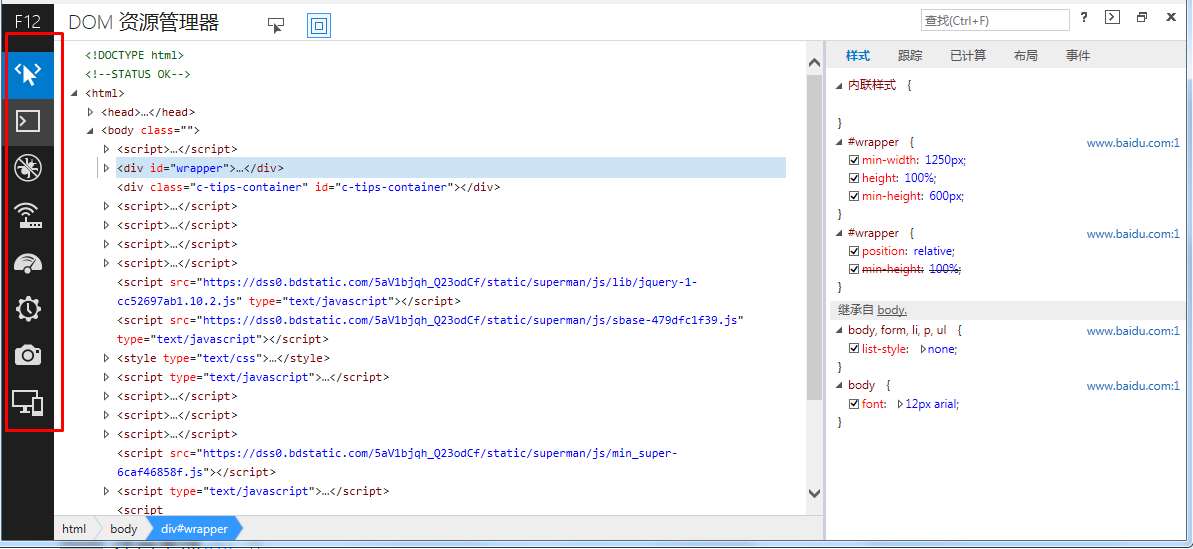
4、此时右边样式那一块就会显示出我们之前点击元素的内容,我们也可以在这里做出修改,浏览器将即时呈现出修改后的效果,方便开发人员调试

5、最左侧还有一栏工具栏,可以通过它们对网页脚本、网络等进行调试,这里就不一一赘述了

对于一位网站开发者来说,熟练掌握开发人员工具是非常必要的,他能为我们的调试工作提供巨大的便利。希望这篇的IE浏览器开发人员工具使用教程能够帮助大家更好的掌握ie开发者工具